Scratch で使えるエフェクト特集
★紹介したエフェクトをまとめました~
気になるエフェクトがあったら見てください。
★エフェクト一覧
①クルクルでアイテムを強調?!
アイテムをゲットした時などに使えるエフェクトです。
②ダメージをくらった!?
画面全体でダメージをくらったことを表現するエフェクトです。
③クリックを豪華に!!
クリックをエフェクトで装飾するエフェクトです。
④点で宇宙を表現?!
点を使い、宇宙空間を表現するエフェクトです。
Scratchで使えるエフェクト特集 ④ 宇宙を簡単に表現!! 点編
1-エフェクト
エフェクトはゲームを”豪華”にするもの!!すこしエフェクトにこだわるとゲームのクオリティが上がるよ!
今回は簡単に宇宙を表現できるエフェクトを紹介します!
★前回作成したエフェクト
●クリックを豪華にするエフェクト
ソシャゲなどにあるタップするとキラキラが広がるエフェクトです。
他にもいろいろ紹介しているのでチェックしてみてください♪
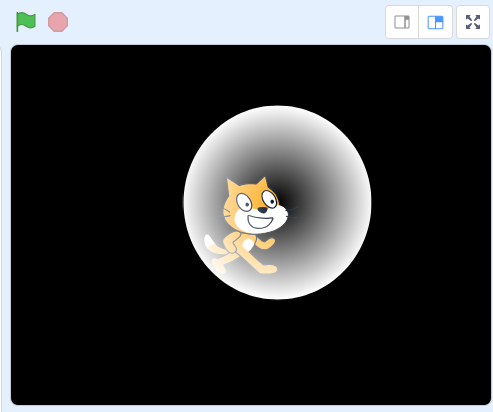
2-今回作成するもの
こんな感じで宇宙を簡単に表現できます!シューティングゲームにぴったしです!
3-作り方
1-スプライトを用意しよう
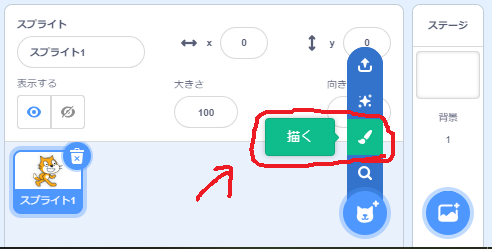
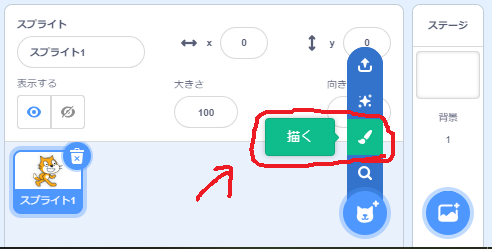
まずは、スプライトを用意します。何も描かれていないスプライトを用意します。
何も描かれていなスプライトを用意するにはここをクリックします。

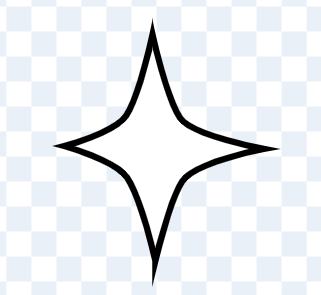
追加した、何も描かれていなスプライトに次のような「まる」を描きます。

色は何色でもいいですが、今回は宇宙を表現するので白色にします。表現する場面に合わせて色を変更してください。
これで完成!!
今回は「まる」を描きましたが他の形でもいいですよ~
例えば、「星」「おんぷ」などなど。いろいろ試してみてください!
2-プログラムを書こう
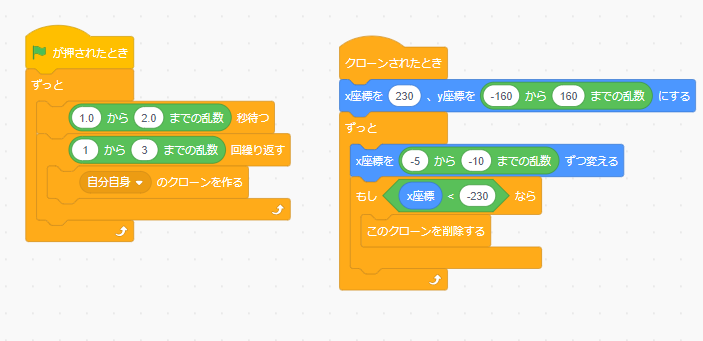
次にプログラムを描きます。

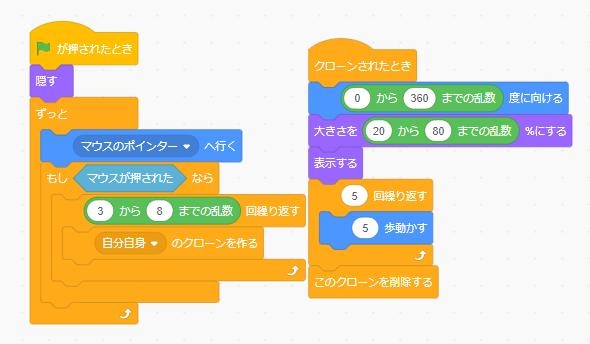
このように並べてください。

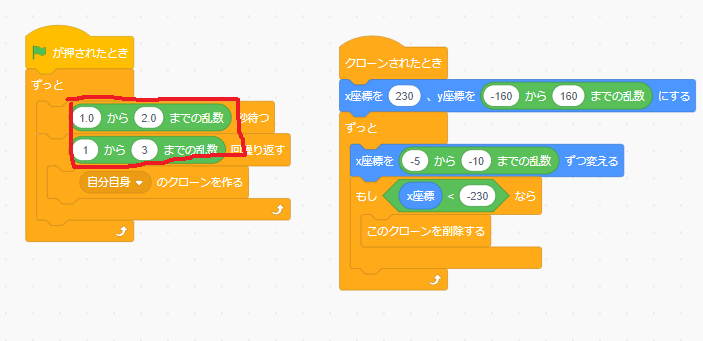
赤で囲んだ「○○から○○までの乱数」のブロックの数字は自由に調節してください。
出現する頻度や量を調節できます。他のブロックの数字は変えないでくださいね♪
★ちなみに~
片方の「○○から○○までの乱数」に入れられている数字が「1.0から2.0」と小数点になっているのに気が付きましたか? 実は、小数点があるかないかで出力される数字が違うんです!
整数から整数の場合 たとえば「1から2」などの場合は、「1、2」のどちらから選ばれます。
しかし、少数から少数の場合 たとえば、「1.0から2.0」などの場合は、「1.0000000000000000から2.0000000000000000」の間の数字から選ばれます。
つまり、「1.677513933961602」などのすごく中途半端な数字が出力されます。
いつか使うかもしれないので覚えておきましょう♪
3-完成!調整しよう
これで完成です~ 宇宙だけではなくいろいろな場面で使えます。いろいろ試してみてください♪
プログラムを変更すれば、上から下にながれるバージョンなどを作れます。
4-まとめ
今回は、宇宙を簡単に表現できるエフェクトを紹介しました。
★今までのブログはこちらから~
●タイピングゲームを作る
●エフェクト特集
Scratchで使えるエフェクト特集 ③ クリックを豪華に! キラキラ編
1-エフェクト
★エフェクトとは
エフェクトはゲームを派手に豪華にするもの!
Scratchでもすこしエフェクトにこだわると格段にランクが上がりますよ!
「作り方わかんない~」「エフェクト難しそう?」と感じる方が多いと思います。
でも、大丈夫!! このブログでは効果的な簡単につくれるエフェクトを何個も紹介しています。これを参考にしながらエフェクトを作ってみよう
★これまでに作成したエフェクト
前回までのブログです!こちらも見てみてね~
●アイテムを強調するエフェクト
アイテムをゲットした時などに使えるエフェクトです!
●ダメージをくらったことを表現するエフェクト
画面全体でダメージをくらったことを表すエフェクトです!
2-今回作成するエフェクト
今回は、画面をクリックしたことを表現するエフェクトを作ります!
画面をクリックしてみてください。
スマホゲーの画面をタップするとキラキラ周りに出るやつです。
「ゲームを派手にする役割」ももちろんあると思いますが、一番重要な役割は、
「ゲームがタップされたことを認識していることをプレイヤーに認識させる役割」
です。
よくわかんないかもしれないですが、、
例えば、エレベーターのボタンを押すとボタン自体がひかり、音声で「上に参ります」と知らせてくれます。しかし、ボタンを押した時なにも返答がなかった場合、何度もボタンを押すとことになる思います。こういったことをなくすために、ボタンを押したりすると、返答が帰ってくるようになっています。
ゲームでも同じ感覚だと思います。
3-作り方
1-スプライトを用意する
まずは、スプライトを用意します。何も描かれていないスプライトを用意するにはここをクリックします。

自由な形を書きましょう。オススメは光のようなひし形かまるです。

こんな感じです☆ミ
2-プログラムを作る
用意してスプライトに次のようなプログラムを作ります。

「○○から○○までの乱数」の部分はお好みで調節してください。
いろいろ変えると印象が変わるよ!
これで完成!クリックするとキラキラなるようになりました!
3-カスタマイズする
このエフェクトはカスタマイズがかなりできます。
例えば、、
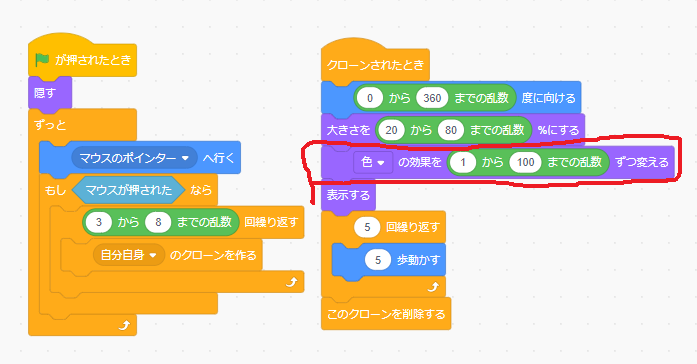
カラフルにしてみるとか
プログラムにこれを追加するだけです!!

形を変えるなどいろいろ試してみましょう!!
4-まとめ
今回は、クリックを豪華にするエフェクトを作成しました!
いろいろ試してみましょう~☆
Scratchで使えるエフェクト特集 ② ダメージを食らった?! 画面効果編
1ーエフェクト
1-前回はこちら~
前回は、アイテムなどを強調するようなエフェクトを作りました~
2-エフェクトとは~
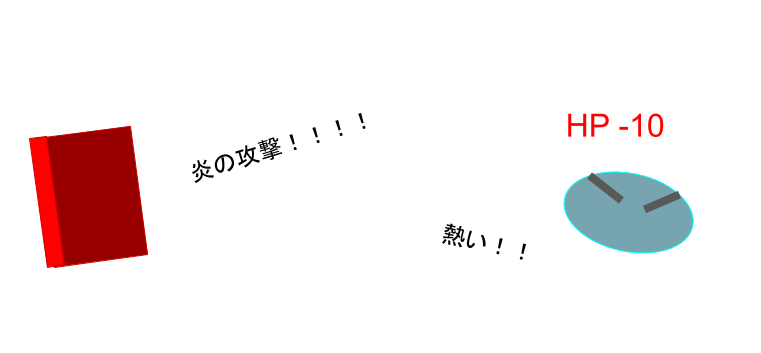
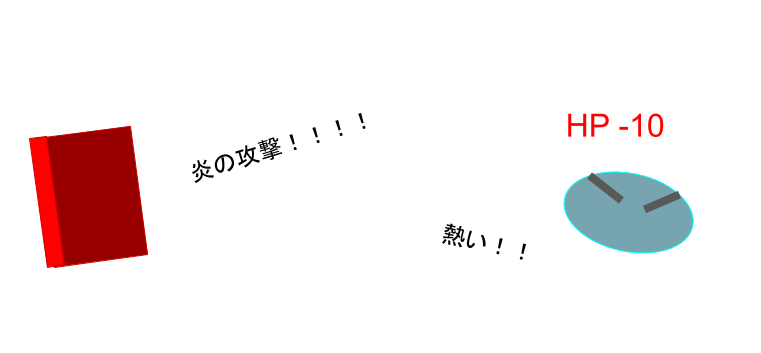
エフェクトはゲームを鮮やかにかつ分かりやすくするためのもの!例えば、炎の魔法攻撃したとき火が出てこなかったら寂しいでしょう?

これだと、寂しい。しかも、何で攻撃したのかよくわからない!そこで、エフェクトの出番!

適当に、線を書いただけ。でも、これでもどんな行動が行われたか分かるでしょ?ちょっとでもエフェクトを入れるとガラッとゲームの体感が変わるのでぜひいろいろ研究してみよう!
2ー今回のエフェクトのつくり方
1-今回作成するものはこちら~
画面の周りに色が出るよ~
赤色にすれば「ダメージをくらった時」などに、青色は「凍っていると時」にル買えるよ~
2-作り方~
★まずはスプライトを用意しよう~
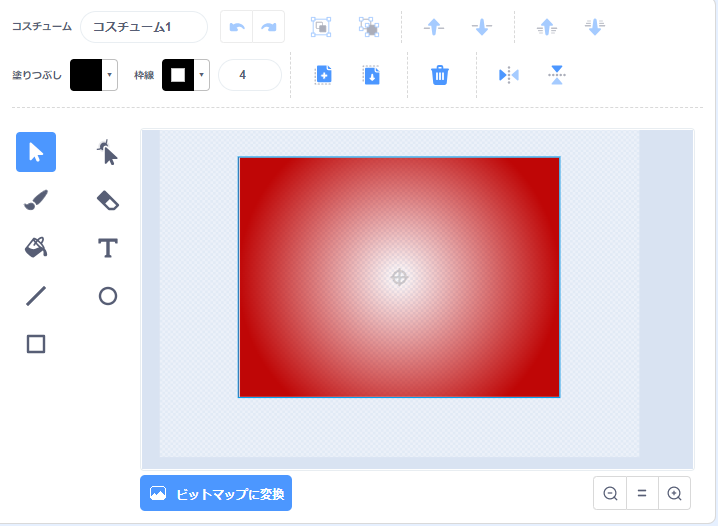
からのスプライトを用意して、次のようなスプライトを作成するよ!

「塗りつぶし」の設定をうまく変えることでこのように作れます!

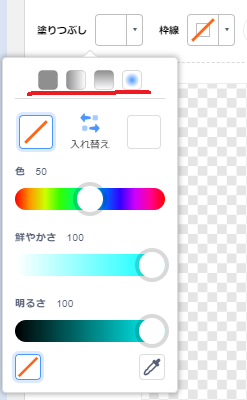
左下にある「/」のマークをクリックすると透過することができます!!
この「/」はいろいろ使えるので覚えておくといいよ~~
★プログラムを作成しよう~
プログラムは、「見た目」にある「表示する」「隠す」また、「制御」にある「○○秒待つ」を使用しているだけです。簡単でしょ!
プログラムは、上から「表示する」「○○秒待つ」「隠す」です。「○○秒待つ」の秒数は自分で調整してみてね。いい感じの時間を探してみよう。
3-ポイント
画面効果の色は、単色だけではなくいろいろデザインしてみるとより派手に演出できるよ~ 例えば、こんな感じに、、
より、氷のダメージをくらった感じを表現できてるね!
3ーまとめ
1-まとめ
今回は、画面全体にエフェクトをかける方法を紹介しました。簡単だけど、表現の幅が広がります。いろいろ、研究してみてね~
2-次回はこちら~
coming soon
3-他の記事紹介~
【タイピングゲーム】のつくり方~
Scratchで使えるエフェクト特集 ① くるくる?回転編
1-エフェクトとは
エフェクトはゲームを鮮やかにかつ分かりやすくするためのもの!例えば、炎の魔法攻撃したとき火が出てこなかったら寂しいでしょう?

これだと、寂しい。しかも、何で攻撃したのかよくわからない!そこで、エフェクトの出番!

適当に、線を書いただけ。でも、これでもどんな行動が行われたか分かるでしょ?ちょっとでもエフェクトを入れるとガラッとゲームの体感が変わるのでぜひいろいろ研究してみよう!
2-Scratchで作れるエフェクト紹介
今回は、簡単に作れるエフェクトを紹介!
1-アイテムを強調!
まずは、表示しているスプライトを強調するようなエフェクト!
好きなスプライトの後ろにクルクル回るスプライトを設置するだけ!
回すものを変えるといろいろバリエーションを増やせるよ~!
★作り方~
空のスプライトを用意して、棒をいくつか並べるかだけ!

「塗りつぶし」をクリックすると出てくる画面、ここの上にある4つの■は使ったことがありますか?これを使用すると、だんだん、薄くなるようなスクリプトを作ることができます。

こんな感じ~。
これを組み合わせるといい感じのものをつくりましょ~。
★使い方
ゲットしたアイテムを表示するときに背景に追加するだけでそれっぽくなりますよ!
ちなみに、プログラムは「○○度回す」というブロックを常に動かすことで作れます。
3-まとめ
今回は、簡単なものを紹介しました。このエフェクトは、回すものを変えるといろいろなパターンを作ることができます。たくさん、種類を作ってみてください!
次回は、ダメージを食らったことを表現するエフェクトを紹介します!お楽しみに~
4-記事紹介
【タイピングゲームを作ろう】
簡単!!Scratchで【タイピングゲーム】のつくり方! ⑤ 効果音を追加しよう!
1-前回までに作成したもの
前回はリスタート機能を作成しました。
前回はこちら~
【タイピングゲーム】のつくり方の初回はこちら~
今回は、効果音を追加します。
効果音は、ゲームを作るうえで重要な要素のひとつなのでいろいろ試してみましょう。
普段プレイしているゲームの効果音にも注目してみてください。気が付くことがあるとおもいます。
2-今回作成するもの
今回は効果音を追加します。
ボタンを押したり、正しい回答をすると効果音がなるようにしています。
3-作り方~
1-効果音を用意しよう
まずは、効果音を用意しましょう。
Scratchでは、スプライトや背景と同じように最初っから豊富な効果音を用意してくれています。
まずは、効果音を使いたいスプライトを選択し、左上の「音」という部分をクリックします。

すると、次のような画面が出ます。ここで、効果音を編集できます。

効果音を追加するには、左下の「音を選ぶ」という部分をクリックします。

この中から、目的の効果音を選んでクリックします。左上にある「▶」のボタンにマウスポインタ―で触れると、試しに効果音を聞くことができます。
★ボタンのスプライト
ボタンのスプライトにはボタンを押したことを分かりやすくするために効果音を追加します。
今回使用するのは「Coin」という名前の効果音です。
★問題を出題するスプライト
もう一つのスプライトには、ゲームを盛り上げるための効果音を追加します。
今回使用するのは、「Collect」「Referee Whistle」「Clock Ticking」の三つです。すべて追加しましょう。
「Collect」は正しい回答をしたときに、「Referee Whistle」ゲームのスタートの時にならします。「Clock Ticking」はプレイ中ずっとならして、タイマーが進んでいることを表します。
2-効果音を追加しよう
効果音をならすには「○○の音を鳴らす」または「終わるまで○○の音を鳴らす」を使います。
「音」という項目にあります。

この二つには大きな違いがあります。
検証できるプログラムを作成したので試してみてください。
「○○の音を鳴らす」「終わるまで○○の音を鳴らす」をクリックすると効果音がなります。そのたと、ネコが吹き出しで「にゃー」言います。ねこが「にゃー」というタイミングに注目してみてください。
「○○の音を鳴らす」の場合、効果音と同時にねこが「にゃー」と言っています。
しかし、「終わるまで○○の音を鳴らす」の場合、効果音がすべて鳴り終わった時に、「にゃー」と言っています。
このように微妙に違うので使い分けてみましょう。今回も、これら二つを使い分けます。
★ボタンのスプライト

ここに、「○○の音を鳴らす」を追加します。○○には先程ボタンのために選んだ効果音を選択してください。
★問題を出題するスプライト
まず、このように効果音をつかしてください。

これで、スタートするときと正解した時に音が鳴るようになりました。
次に、プレイ中ずっと鳴らす効果音を作成します。

前回も使用したメッセージを使います。「終わるまで○○の音を鳴らす」を使うことで、繰り返し効果音が流れるようになりました。
3-スクリプトを止めるプログラムを追加しよう
「スプライトの他のスクリプトを止める」というブロックを追加します。
これは、「このスクリプトを止める」の右の「▼」をクリックすることで選択できます。

このブロックを追加することで、追加したスプライトも停止することができます。
4-完成~
これで、完成です。次回は、またリストの機能を利用して今までのタイムを記録する機能を追加します。お楽しみに~
5-追記
次回は、リストを「バブルソート」で並び変えるということをしようと考えていましたが、内容が難しくなりすぎていたので、「バブルソート」は別の機会に紹介します。
このブログにて、【タイピングゲーム】のつくり方!を終了します。
簡単!!Scratchで【タイピングゲーム】のつくり方! ④ メッセージ機能を使い、リスタート画面を作ろう
1-タイピングゲームを作ろう
前回は、ランダムな文字を出題するようにしました。
前回はこちら~
【タイピングゲーム】のつくり方!の初回はこちら~
2-今回制作するもの
今回は、スタートボタンを作成し何度でもリスタートできるようにします。
完成形はこちら~
「始める」を押すとゲームがスタートします。終了すると、「始める」ボタンが再度出現して押すともう一度プレイすることができます。
3-作り方~
それでは、作り方を解説していきます。
1-スタートボタンの作成
まずは、スタートボタンを作成します。ボタンにするスクリプトを一つ用意します。
どんな、スプライトでもいいのですが、今回は利便性を考えてデフォルトにあるスプライトを使用します。

スプライトを追加するには右下の犬のマークをクリックします。
今回は、こちらの「button3」という名前のスプライトを使用します。クリックすると追加されます。

ボタンを分かりやすくするために、見た目を変更します。
追加したスプライトを選択し、左上の「コスチューム」をクリックします。

すると、このような画面がでます。ここで見た目を作成することができます。
今回は、スタートするボタンということを分かりやすくするために「テキスト」で「始める」という表記を追加します。
「テキスト」を追加するには「T」をクリックします。
追加された箱に、「始める」という文字を入力すれば完成です。
★コスチューム、見た目について
Scratchではこの機能を使いオリジナルのスプライトを作ることができます。

「描く」をクリックすると何も描かれてない真っ白なスプライトを追加することができます。
また、Scratchでは外部からスプライトをダウンロードすることができます。

「スプライトをアップロード」をクリックして、パソコンのフォルダに保存した、スプライトを選ぶと追加することができます。
2-メッセージ準備
リスタートの機能を作るに当たり、「メッセージ」という機能を使用します。
「イベント」という項目にあります。
「メッセージ1」となっている部分をクリックすると次のようになります。

新しくメッセージを作成したいので「新しいメッセージ」をクリックします。

このような画面がでるので、「新しいメッセージ名」を「スタート」にして「OK」を押します。これで、メッセージを作成することが出来ました。
同様に、「スタート画面」というメッセージも追加します。
★メッセージ機能とは?
Scratchにおける、メッセージはスクリプトから他のスクリプトに信号(メッセージ)を送ることができます。

このようなイメージ。何かとScratchでは使うので覚えておくといいでしょう。
3-スタートボタンのプログラム
事前の準備が完了したので、いよいよプログラムを作っていきます。

作成したボタンのスプライトにこのようなブログラムを作ります。
今回使用したブロックを解説します。
1-「○○を受け取ったとき」
今回は、二つプログラムを組み立てますが、片方は「🏁を受け取ったとき」を使用しますが、もう片方は「○○を受け取ったとき」というブロックを使用します。
「イベント」という項目にあります。

2-「ドラック○○にする」
「調べる」という項目にあります。
このブロックは、スプライトをプレイヤーが触れるようにしたり触れられないようにしたりする時に使うブロックです。

「ドラックできるようにする」の場合
このスプライトを動かすことができるようになります。
「ドラックできないようにする」の場合
プレイヤーはこのスプライトを触れることができなくなります。
※何も設定しなければ、初期設定は「ドラッグできない」ようになっています。そのため、今回のプログラムでは必要なかったのですが、紹介のために使用しました。
3-「○○に触れた」
「○○に触れたら」このブロックを使用すると、このスプライトに触れたスプライトやマウスポインタ―、画面の端に触れたことを感知することができます。
「調べる」の項目にあります。

4-「大きさを○○%にする」
「大きさを○○%にする」というブロックを使用すると、スプライトの大きさを変えることができます。最初の大きさを100%として、%によってスプライトの大きさが変わります。
「見た目」という項目にあります。

5-★「○○を送る」
このブロックを使用すると、メッセージを送ることができます。このメッセージはScratchのすべてのスプライトに送られます。
「イベント」という項目にあります。
「メッセージ1」は「スタート」に変更してください。

先程作成したメッセージを選択します。
4-リスタートのプログラム
リスタートの機能を追加するために、プログラムを変更します。
次のように変更してください。

変更点を解説します。
1-「🏁が押されたら」➤「○○を受け取ったとき」
「○○を受け取ったとき」は「○○を送る」が送られたときに下につなげたプログラムを動かします。
ただし、これらの○○は同じ必要があります。
「イベント」の項目にあります。

2-「スタートが画面を送る」
ゲームが終了したら、スタート画面に戻すためのメッセージを送ります。
メッセージは「スタート画面」にします。
5-背景の作成
背景は、自由に作りましょう。私はストリートアート風に作ってみました。
自分が取った写真を使用してみても面白いでしょう。
背景の変更は右下のステージをクリックすることで自由に選択することができます。

※スプライトと同様に新たに追加したり、保存した画像をScratchにアップロードすることができます。
5ー完成~
リスタート機能を追加することが出来ました。
次回は、効果音を追加します。お楽しみ!
